AmpiTaの自動生成ファイルの中身
基本コード(Yes/Noアンケート)
<!DOCTYPE html><html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width = device - width, initial - scale = 1">
<meta http-equiv="X - UA - Compatible" content="IE = edge">
<title>
会場アンケート | AmpiTa
</title>
</head>
<body>
<h2>
会場アンケート [AmpiTa]
</h2>
<?php if (filter_input(INPUT_GET, 'result') ): ?>
<h4>送信完了!</h4>
<p>送信完了いたしました。</p>
<p><?php echo date("Y/m/d H:i:s"); ?>(送信日時)</p>
<hr>
<?php elseif (isset($result) && !$result ): ?>
<font color="red">
<h3>- 送信失敗 -</h3>
</font>
<p>申し訳ございませんが、送信に失敗しました。</p>
<p>サーバーが混雑している可能性があります。しばらくしてからもう一度お試し願います。</p>
<hr>
<?php endif; ?>
<font color="red">
<?php if ( isset( $error['name'] ) ) echo '<b><hr>'.h( $error['name'] ).'<hr></b>';
?>
</font>
<p>
ご回答ください。
</p>
<form id="form" method="post">
<table border='0' cellpadding='6' align="left" witdh="100%">
<tr>
<td align="left" valign="top">回答(*)
</td>
<td align="left" valign="top">
<input type="radio" name="name" class="radio" value="Yes"
<?php if (isset($_POST['name']) && $_POST['name'] == "Yes") echo 'checked'; ?>
>Yes
<br>
<input type="radio" name="name" class="radio" value="No"
<?php if (isset($_POST['name']) && $_POST['name'] == "No") echo 'checked'; ?>
>No
<br>
</table>
<br clear="all">
<button name="submitted" type="submit" class="btn btn-primary">Send</button>
</form>自動生成時のカスタマイズ
AmpiTaのウェブサイト自動生成機能には、いくつかのカスタマイズ機能が標準搭載されています。
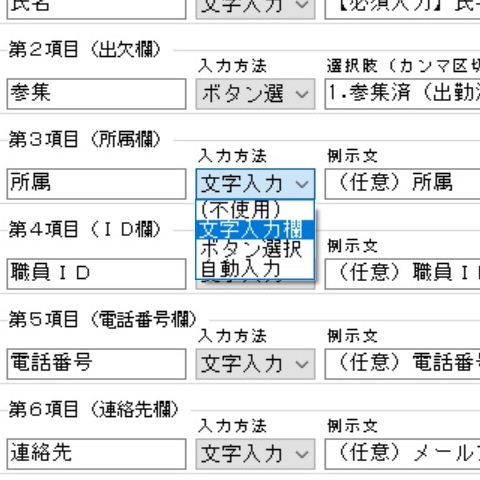
入力方法
入力方法は入力者が自らテキストを入力する方法、ラジオボタンから選択する方法、予め決められた氏名等が自動入力され入力者が変更できない方法があります。
下図の『(不使用)』は、この行を使わないという選択をするときに選びます。

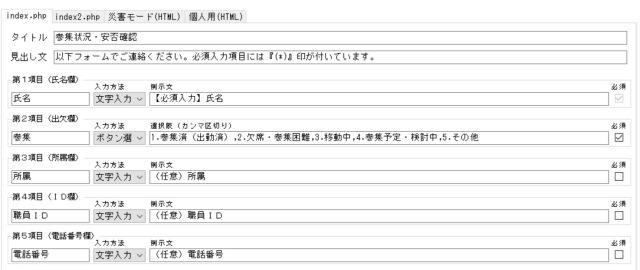
選択式入力
ラジオボタン選択式を選んだ場合、そこに候補されるボタンは表示名や個数を指定することができます。
設定画面の入力枠にコンマ区切りでテキストを入力すると、そのコンマで区切られた毎にラジオボタンが生成されます。

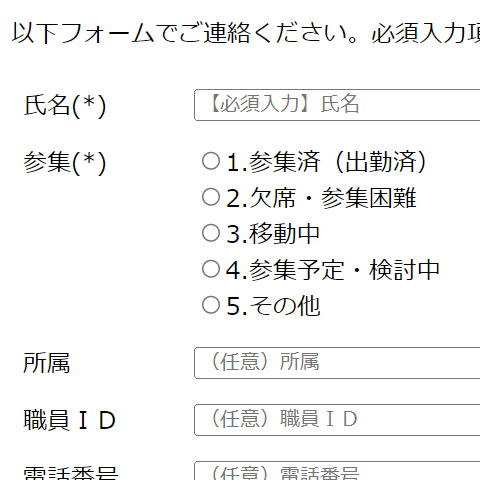
上図の設定画面で『参集』(第2項目)を実装すると下図のようになります。

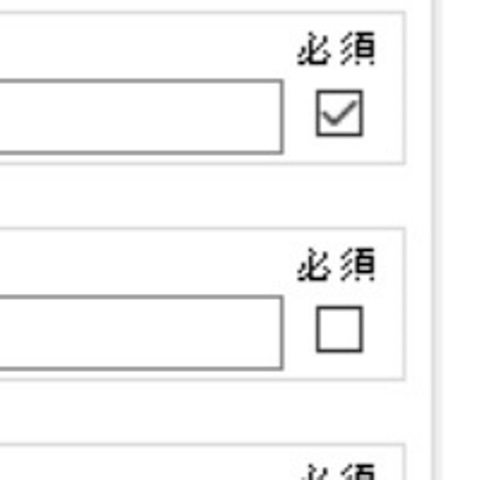
必須入力
必須入力項目とは、空欄では返せない項目です。ラジオボタンであれば未選択が許容されない項目です。
設定画面の右側にあるチェックボックスにチェックマークを入れると必須入力項目として扱われます。

PHPファイルには下記のように反映されます。未入力で送信を押すと『*参集は必須項目(要入力)です。』というメッセージが表示されるようになります。
if ( $come == '' ) {$error['come'] = '*参集は必須項目(要入力)です。'; } 入力書式の縛り
AmpiTaの自動生成機能では、各項目の入力内容を拘束していません。
入力フォームを制作する際に、その項目をある所定の書式に縛ることもできます。
<tr>
<td align="left" valign="top">
所属
</td>
<td align="left" valign="top">
<input type="text" id="dept" name="dept" placeholder="(任意)所属" value="<?php echo h($dept); ?>" style="width: 100%; max-witdh: 100%;">
</td>
</tr>
上記はAmpiTaの標準的な入力フォームの書式です。
『tr』は表組みの新しい行を作成するタグです。『td』は列を作るタグなので、最初の『td』では所属という見出しの列を作り、2個目の『td』で入力欄を作っています。
『td』に続く『align=”left” valign=”top”』は、文字を左寄せ、上寄せにするという指示です。
入力欄は『input』で始まり、次に『type=”text”』と続きます。この『text』は文字の自由入力である事を意味します。
『id=dept』で、ここに入力されたデータは変数『dept』に格納するように指示しています。
『placeholder=』で指示するのは、入力欄にうっすらと見える文字です。入力を始めれば消える文字で、ここに入力して欲しい情報を誘導するために使っています。
『value=』で指示される内容が、この欄の初期値です。通常は空欄ですが、エラーで戻されたときには変数(例では$dept)に入っているデータ、すなわち直前に入力したデータが入力枠に戻されます。
『style=』で指示されているのは、この入力欄の形です。例では『width: 100%』なので、入力欄の枠は最大値(100%)にするよう指示しています。
氏名欄は短く、住所欄は長くといった見栄えで分けたいときにこの値を操作します。
電話書式
AmpiTaの標準書式では下記コードでPHPファイルが作成されます。
<tr>
<td align="left" valign="top">電話番号</td>
<td align="left" valign="top">
<input type="text" id="tel" name="tel" placeholder="(任意)電話番号" value="<?php echo h($tel); ?>" style="width: 100%; max-witdh: 100%;">
</td>
</tr>
入力欄は『input』で始まり、次に『type=”text”』と続きます。この『text』は文字の自由入力である事を意味します。
『text』を『tel』に変更すると、この入力欄には電話書式が適用されます。
スマホであれば、入力する際に数字キーがデフォルトで表示されるようになったりします。
<input type="tel" id="tel" name="tel" placeholder="(任意)電話番号" value="<?php echo h($tel); ?>" style="width: 100%; max-witdh: 100%;">電子メール書式
AmpiTaの標準では、電子メール欄はテキスト書式で入力するようになっています。
<input type="text" id="email" name="email" placeholder="(任意)メールアドレス・LINE・SNSなど" value="<?php echo h($email); ?>" style="width: 100%; max-witdh: 100%;"></td></tr>冒頭の input type を text から email に変更すると、この入力欄は電子メールアドレス仕様に変わります。
見た目には変わりがないのですが、実際に入力したときに違いが現れます。
『@』の入っていないテキストを入力すると、メールアドレスではない旨が警告表示されます。
<input type="email" id="email" name="email" placeholder="(任意)メールアドレス・LINE・SNSなど" value="<?php echo h($email); ?>" style="width: 100%; max-witdh: 100%;"></td></tr>AmpiTaでは書式を『email』にしていない理由があります。
この欄にメールアドレスを入力せず、他の情報を知らせようとした場合に、書式を縛ってしまうとエラーになってしまいます。
慌てていて電話番号を入力してしまうかもしれませんし、何か特殊な連絡方法を指定してくるかもしれません。
エラーをはじくことが目的ではないフォームなので、あえて縛りは付けていません。
制限書式
入力を縛る書式はいくつかありますので、必要に応じて利用されると良いですが、AmpiTaで使用する場合には、非常時に混乱を招かないように注意が必要です。
hiddenを上手く使うと、どのページから来たかなどがわかるので、職員用と患者用を分けてURLを用意する場合などに、ほぼ同じフォームから連絡を受ける事ができます。入力者はhiddenの情報を知りません。
| type | 入力内容 |
| text | 1行のテキストボックス |
| textarea | 複数行のテキストボックス |
| password | 文字がマスクされるテキスト枠 |
| 電子メールアドレス用、@が必須入力項目 | |
| url | URL入力用、チェック機能付き |
| number | 数値入力枠、上下で増減できる場合あり |
| tel | 電話番号入力枠 |
| date | 日付入力枠 |
| time | 時刻入力枠 |
| file | ファイルの選択入力方法 |
| color | カラーピッカー入力方法 |
| range | スライド式の入力方法 |
| hidden | 隠し文字、入力フォーム送信時に帯同される情報 |
コメント文字数
AmpiTaの標準書式では下記のようなコードを使う部分があります。
このコードは『textarea』という書式を使っています。
注目して頂きたいのは『maxlength=”400″』と『rows=”12″』です。
『maxlength』は最大文字数です。『rows』は行数です。
<textarea id="body" name="body" value="<?php echo h($body); ?>" placeholder="(任意)自由コメント欄(400文字以内で自由記載。事務局は混乱している可能性がありますので長文はお控えください。)" maxlength="400" rows="12" style="width: 100%; max-witdh: 100%;">
<?php echo h($body); ?>
</textarea>AmpiTaでは、非常時の混乱の中で長文対応は大変だと考えて上限400文字にしています。
この『400』という数字を変更することで、短くも長くもできます。
『rows』は見た目の問題です。テキスト枠の大きさを何行分にするのかという指示なので、入力文字数には影響しませんが、枠が小さいと入力しづらいですし、大きすぎるとたくさん入力したくなりますので、適当に抑制すると良いです。
チェックボックス
ラジオボタン(radio)はAmpiTaの標準機能として搭載されています。
似たものでチェックボックス(checkbox)がありますが、こちらは標準搭載していません。
チェックボックスは複数選択が可能であるため、データベース化したときの集計に難があります。
そのため、AmpiTaでは標準搭載していませんが、必要に応じてカスタマイズして利用しても良いと思います。
自由度
AmpiTaで生成されるPHPファイルは、メモ帳アプリなどで簡単に編集ができます。
何も考えずそのままアップロードもできますし、カスタマイズもできます。
非常時対応は組織毎に異なりますので、変更自由度が高い方が良いとは思いますが、PHPタグの勉強をするのも大変ですので、あえて自動生成機能を搭載しています。
ご不明な点は
AmpiTaのカスタマイズ等でご不明な点はお気軽にお問い合わせください。

