★今日の課題★
さくらのレンサバにWordPressで制作したウェブサイトを公開する。
WordPressとは?
”WordPress”とは、『ワードプレス』と読みます。
インターネット上で管理できるホームページ制作ソフトウェアのような物です。
10年ほど前まではホームページビルダーのようなソフトウェアを買ってパソコンにインストールして使っていましたが、ホームページの構造がHTML単独から、PHP併用に変わったのでローカルのソフトで管理することが合わなくなったのではないかと思います。
今どきのウェブサイトに必要な機能はすべて揃っていると思って差し支えないかなと思います。
従来のページですと固定ページを作って、ブログのような投稿は別管理ということもありましたが、WordPressでは両方同時に管理できます。
基本的なことしかしないのであれば、専門知識は不要です。
AmpiTaのサイトはフッターなど目に見える部分のカスタマイズ、見えない部分もいくつか調整してありますが、ほとんどWordpress側から提供された素材のままです。
Wordpressについて詳しくは、下記記事などネットにたくさん出回っているので、そちらもご参照ください。
【参考】さくらのレンタルサーバ:WordPressとは?知らなかったと言えないかも?超基本のまとめ
さくらのレンサバ準備(1)データベース構築(初回)
WordPressはデータベース型のウェブサイトです。ファイルを参照する仕組みがデータベースになっていますが、データベースを構築する知識は不要です。自動的に作ってくれます。
さくらのレンサバでは、さらに簡単に作れます。手順は以下のとおりです。
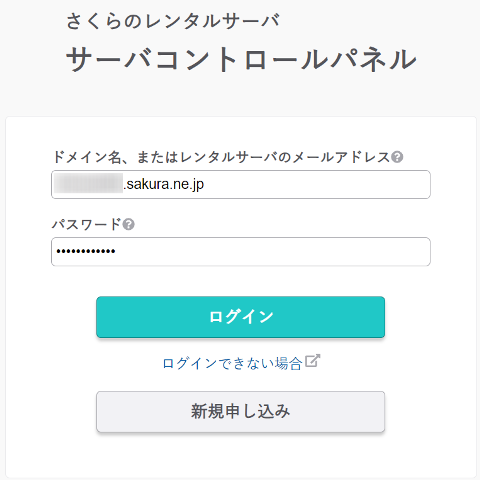
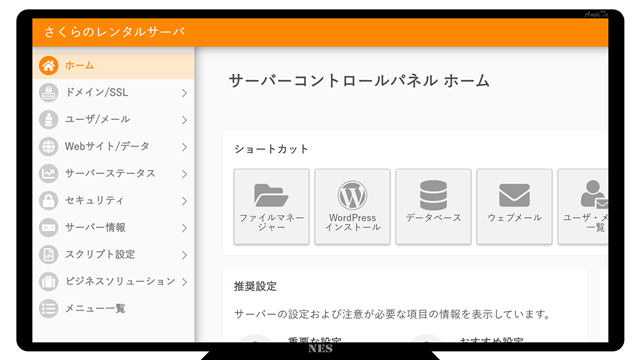
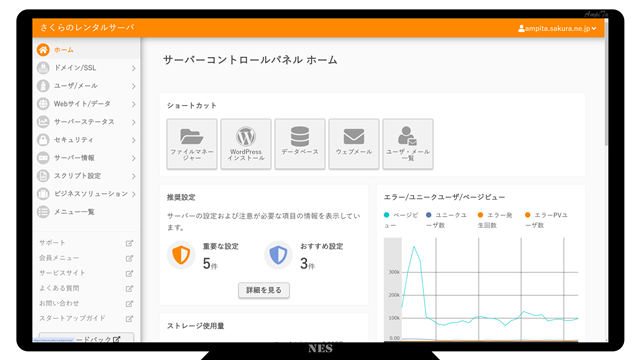
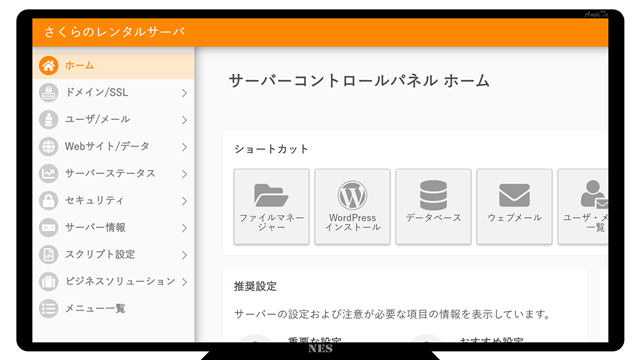
『さくらのレンタルサーバ』のサーバコントロールパネルを開きます。
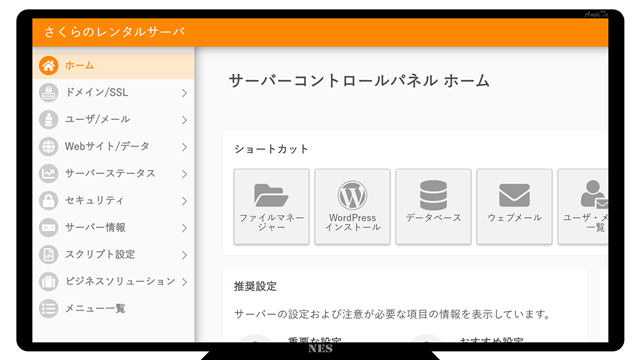
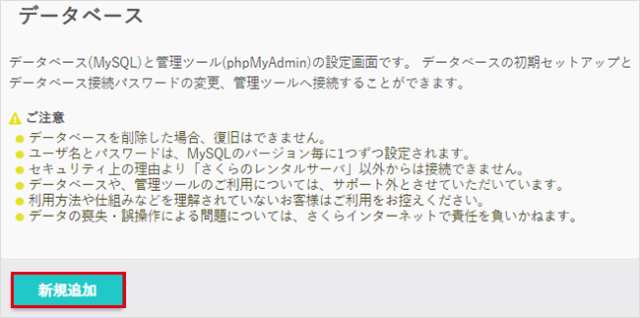
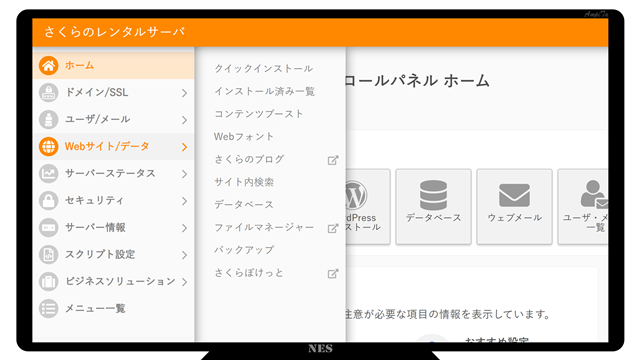
左側のメニューから『Webサイト/データ』を選択し、サブメニューから『データベース』を選択します。

『新規追加』ボタンを押します。
既に構築済であれば、この処理は不要です。

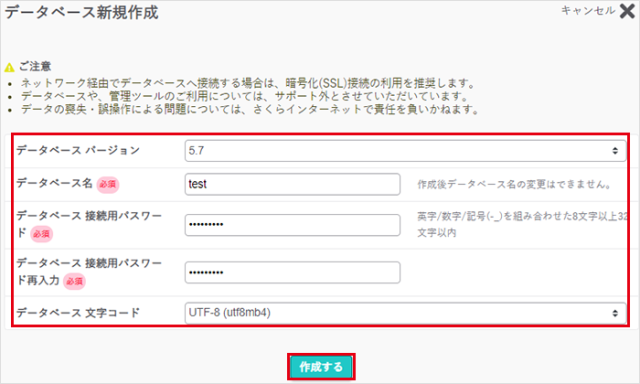
初回なので『データベース接続用パスワード』を設定する必要があります。
この『データベース接続用パスワード』は後々、何度も使う事になるかもしれないので、絶対に忘れないようにしてください。

『作成する』ボタンを押せばデータベースが構築されます。
【参考】さくらインターネット:データベースの作成・追加・削除・パスワード再設定をしたい
さくらのレンサバ準備(2)WordPressウェブサイト開設
『さくらのレンタルサーバ』のサーバコントロールパネルを開きます。
画面左のメニューから『Webサイト/データ』をクリックします。
あるいは、ホーム画面に表示されている『WordPressインストール』アイコンをクリックすると、以下の処理がいくつか省略できます。

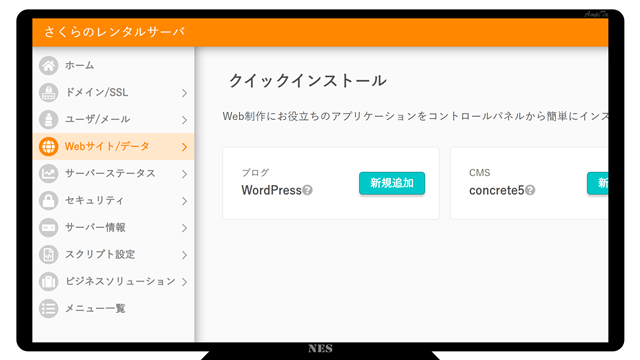
『Webサイト/データ』のサブメニューから『クイックインストール』をクリックします。

クイックインストール画面から『WordPress』の『新規追加』ボタンをクリックします。

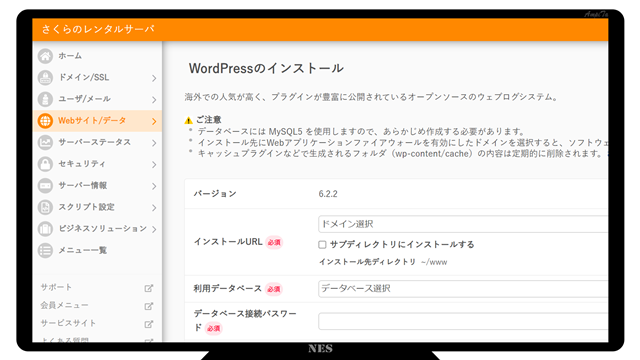
『WordPressのインストール』画面が開きます。

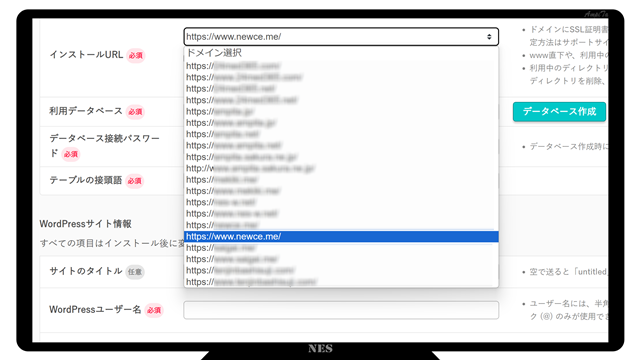
『インストールURL』をドロップダウンから選択します。

今回は『https://www.newce.me』というウェブサイトをWordPressで構築します。ドロップダウンメニューから当該サイトを選択します。

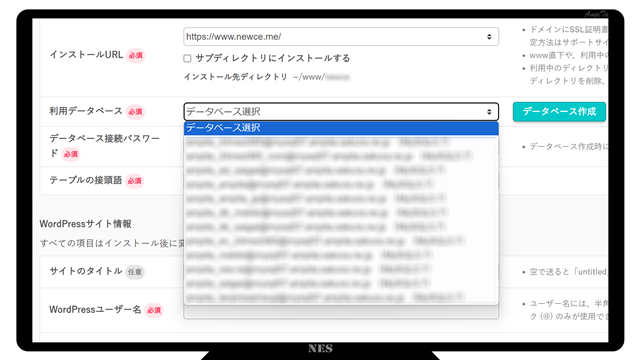
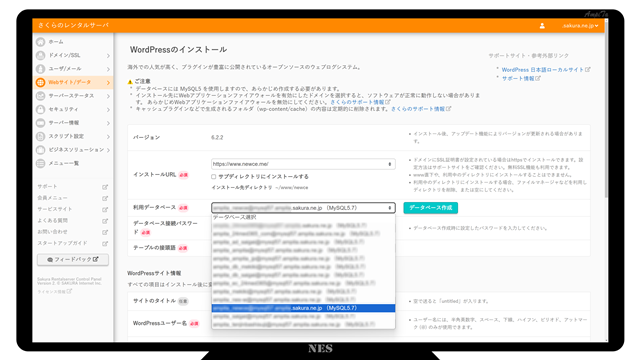
『利用データベース』欄のドロップダウンメニューから、今回使用するデータベースを選択します。
おそらく、ここにリストが無いので、右側にある『データベース作成』をクリックします。

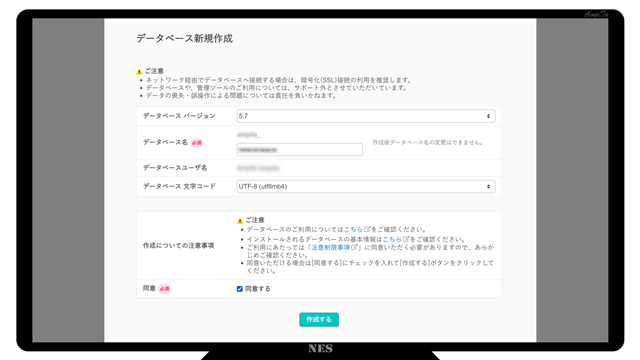
データベース新規作成画面では、『データベース名』を決めます。この『データベース名』だけは任意に入力することになりますが、他は用意されたとおり変更せずでも良いと思います。
同意にチェックマークを入れて『作成する』ボタンをクリックするとデータベースが構築されます。

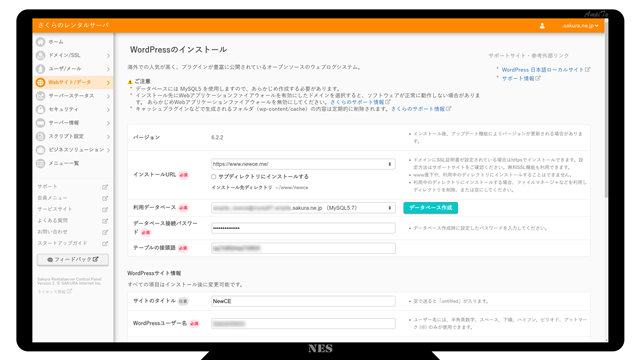
改めて、データベースを選択します。

『データベース接続パスワード』欄に、データベースを最初に構築したときに設定したパスワードを入力します。
『テーブルの接頭語』は、自動的に用意されているもので良いので、忘れないようにどこかにメモをしておきます。

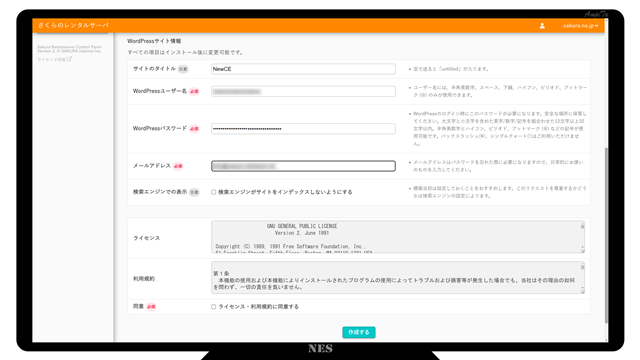
WordPressサイト情報としていくつかの情報を登録します。
ここで入力した内容は、あとでWordPressの設定画面(ダッシュボード)で変更できます。
ただし、WordPressにログインできなければ変更もできないので、『WordPressユーザ名』と『WordPressパスワード』は間違いなく記録を残しておきます。
ライセンス規約に同意し、『作成する』ボタンを押します。

作成された旨は、登録メールアドレスにも届きます。

【参考】さくらのレンタルサーバ:WordPress をさくらのレンタルサーバで使おう
【参考】さくらインターネット:WordPressのインストール手順を知りたい
レンサバで任意の設定
ここで行う設定は必須ではありません。任意です。
PDFファイルやZIPファイルなどをアップロードする際、ファイルサイズの上限に引っ掛かることがあります。
そこで、ファイルサイズの上限を任意の値に設定することができます。
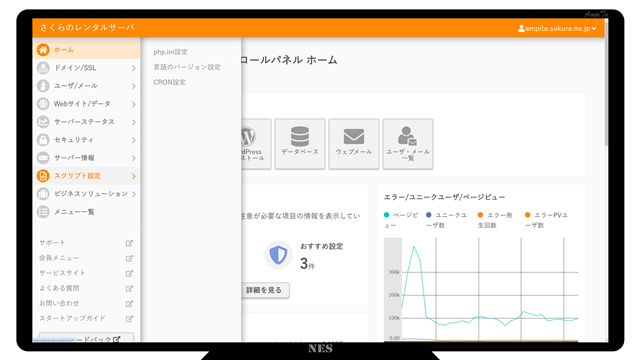
コンパネのメニューから『スクリプト設定』を選びます。

スクリプト設定のサブメニューから『php.ini設定』をクリックします。

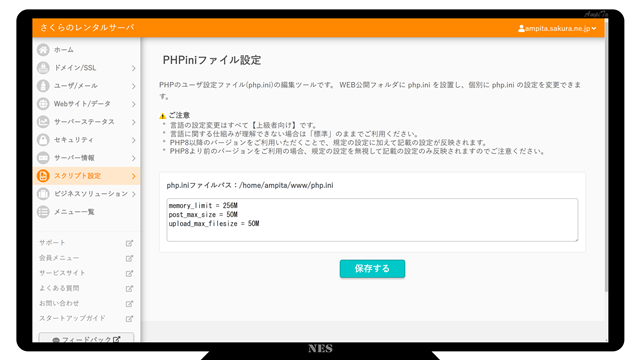
開かれたPHPiniファイル設定画面で、任意の値を設定します。
memory_limit = 96M
PHPiniファイル設定
post_max_size = 64M
upload_max_filesize = 32M
各設定内容は以下のとおりです。『upload_max_filesize』が『post_max_size』を超えることはできません。器より多い量の水を入れらないようなもので、論理エラーです。
従って、『upload_max_filesize』の最大値は『post_max_size』です。両方に同じ値を入れても問題ありません。
| memory_limit | メモリ使用量の上限 |
| post_max_size | アップロード1回あたりの最大合計サイズ |
| upload_max_filesize | 1ファイルあたりの最大サイズ |

【参考】さくらのレンタルサーバ:さくらのレンタルサーバのPHPの環境を確認、整えてみよう
WordPress側の初期設定
ここでは、筆者が行う初期設定についてご紹介します。管理方法によっては不要な作業も含まれます。
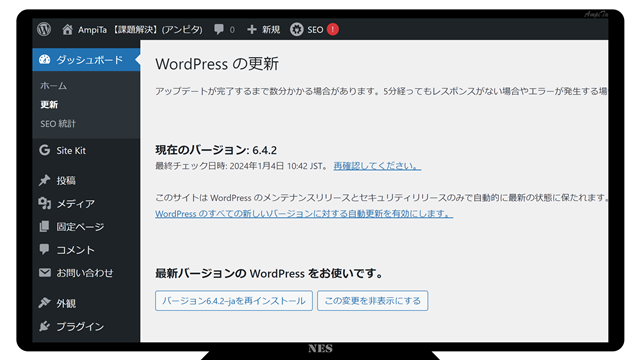
まず、ウェブブラウザを立ち上げて “ドメイン名/wp-admin” を開きます。
するとIDとパスワードを求めてきますので、先ほど設定したものを入力します。

ログインに成功するとダッシュボードが開きます。

ここではテーマやプラグインを触っていきます。
テーマとは、ウェブサイトの外観などを規定する共通設定です。サイドバーがあることを標準とする、背景には指定した画像を表示することを標準とする、といったウェブサイト内に共通する事項を決めることができます。
筆者はシンプルな白背景に黒文字、サイドバーなし、ヘッダーとフッターはありというテーマを使います。
プラグインとは、基本的なWordPressに機能を追加するような、くっつけて使うアプリのようなものです。
例えば、お問合せフォームのようなものはWordPress標準機能には無いので自身でPHP言語などで作る必要がありますが、プラグインをインストールすることで、簡単にお問合せフォームを作る事ができます。
デメリットとして、WordPressのアップデートなどによりプラグインが使えなくなると、それと同時にお問合せフォームが動かなくなる、といった事態に陥ることがあります。
WordPress初期設定(1)テーマ
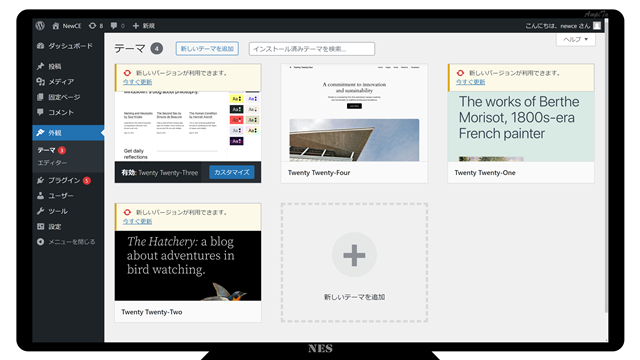
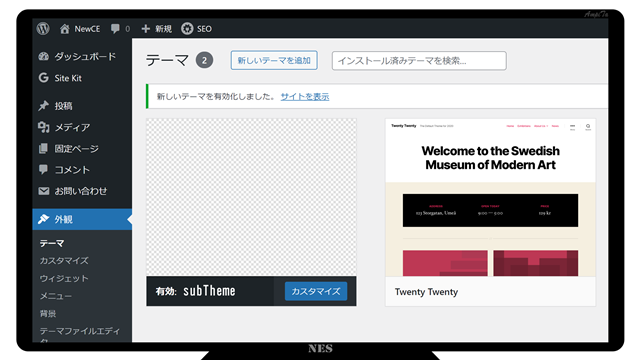
WordPressダッシュボード画面の左側のメニューから『外観』にカーソルを合わせ、サブメニューの『テーマ』をクリックします。
表示されるテーマの中に使いたい物があれば、それを『有効化』します。

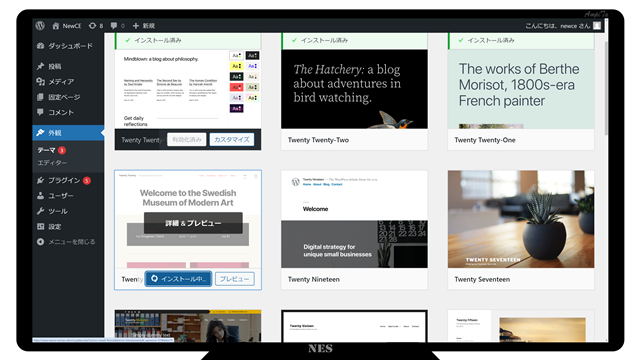
欲しいものが無い場合は画面上側にある『新しいテーマを追加』ボタンを押します。
目的のテーマ名がわかっていれば検索しますし、漠然としていればリストの中から探していきます。

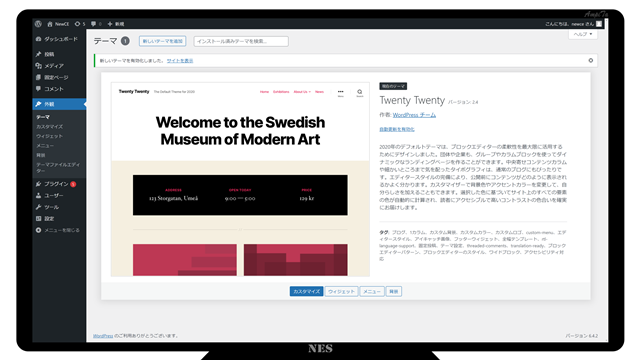
今回は『Twenty Twenty』というテーマを使います。
これは、WordPressの標準テーマで2020年版のようなものです。構成がシンプルであること、WordPress標準なのでアップデートが期待されること、などの理由で使っています。
テーマ画面でこのテーマ(Twenty Twenty)を選択すると、下方に『有効化』というボタンが現れると思いますので、それを押します。

WordPress初期設定(2)子テーマ
子テーマを設定することは必須ではないので、飛ばして頂いて結構です。
なぜ子テーマを設定するかというと、アップデート対策です。
WordPressのテーマはときどきアップデートされます。それは、セキュリティ上の問題など理由は様々です。ときには連日アップデートされることもあります。
自身のウェブサイトをカスタマイズしたとき、テーマに直接書き込んでおいた内容はアップデートとともに消滅する可能性があるので、外部から干渉されない子テーマを作り、そこにカスタマイズしたい内容を記述します。


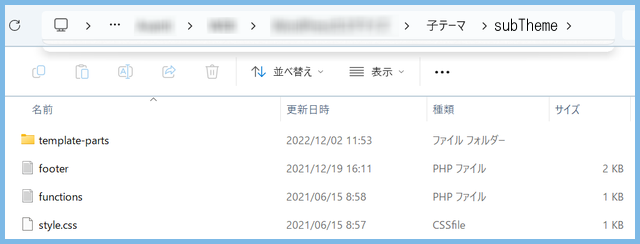
まず、子テーマのファイルを作成します。
パソコン内の適当な場所に子テーマ用のフォルダを作ります。ここでは『subTheme』という名前でフォルダを作っています。
その中に入れるファイルは任意です。今回はフッターをカスタマイズしたいので『footer.php』というファイルを作っています。
SVGファイルのアップロードを許可しようと思っているので『functions.php』というファイルを作っています。
『style.css』の中身は空です。形だけ作ってあります。
『template-parts』フォルダ(ディレクトリ)の下に『content.php』というファイルを作っていますが、これはオリジナルのテーマ(Twenty Twenty)の同名ファイルをダウンロードして、そのまま貼り付けてあります。
このファイルに関しては徐々に書き換えていくようにします。

『footer.php』の内容は以下のようになっています。
<footer id="site-footer" role="contentinfo" class="header-footer-group">
<div class="section-inner">
<div class="footer-credits">
<p class="footer-copyright">©
2021 -
<?php
echo date_i18n(
_x( 'Y', 'copyright date format', 'twentytwenty' )
);
?>
<a href="https://www.ampita.net" target="_blank" rel="noopener">[Presented by AmpiTa]
</a>
</p>
</div>
<a class="to-the-top" href="#site-header">
<span class="to-the-top-long">
<?php
printf( __( 'To the top %s', 'twentytwenty' ), '<span class="arrow" aria-hidden="true">↑</span>' );
?>
</span>
<span class="to-the-top-short">
<?php
printf( __( 'Up %s', 'twentytwenty' ), '<span class="arrow" aria-hidden="true">↑</span>' );
?>
</span>
</a>
</div>
</footer>
<?php wp_footer(); ?>『functions.php』の内容は以下のようになっています。
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_action('upload_mimes', 'add_file_types_to_uploads');作成した子テーマファイル群をアップロードします。
『さくらのレンタルサーバ』で言うアップロード先は下記の通りWordPress用に作ったフォルダ(ディレクトリ)内にあるテーマフォルダ(ディレクトリ)内です。
契約者用ディレクトリ
└ www
├ php.ini
└ WordPress用に作ったディレクトリ
├ wp-admin
├ wp-includes
└ wp-content
├ languages
├ plugins
├ upgrade
├ uploads
└ themes
├ twentytwenty
└ subTheme
├ footer.php
├ functions.php
├ style.css
└ template-parts
└ content.php
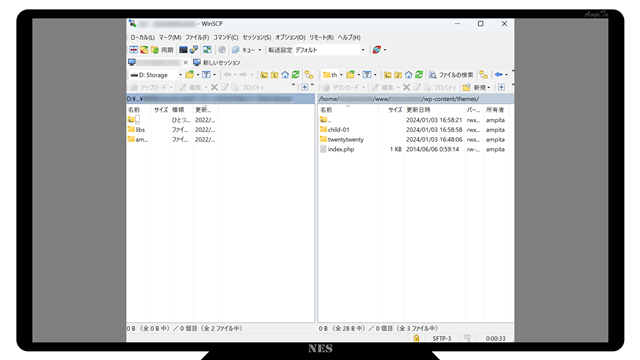
『さくらのレンタルサーバ』のサーバコントロールパネルを開き、ファイルマネージャーを開いて所定の位置にファイル群をコピペすれば完了です。

下図はFTPソフト(WinSCP)を利用した例です。WinSCPで所定のフォルダを開いた状態でドラッグアンドドロップしてもアップロードできます。

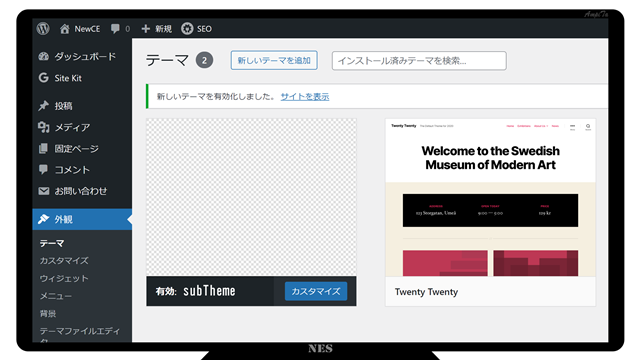
アップロードを済ませたら、WordPressのダッシュボードに戻ります。
『外観』の『テーマ』に、先ほどアップロードしたテーマが追加されているので『有効化』します。

WordPress初期設定(3)テーマファイルのカスタマイズ
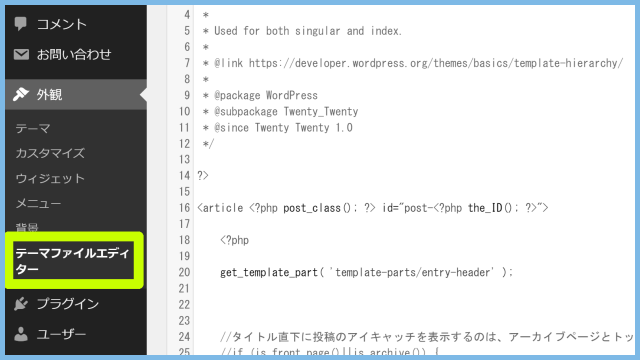
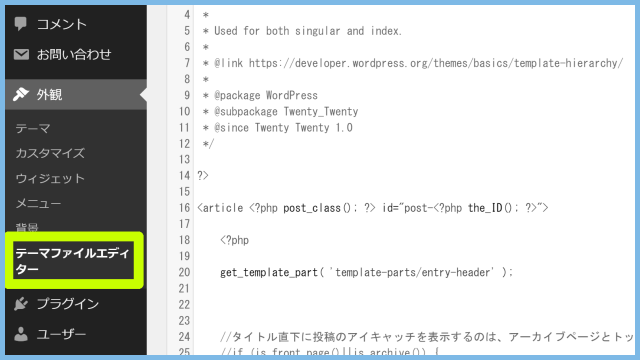
テーマファイルの書き換え手順は、WordPressのダッシュボードから、左側のメニュー『外観』にカーソルを合わせ、サブメニュー『テーマファイルエディター』を選択します。

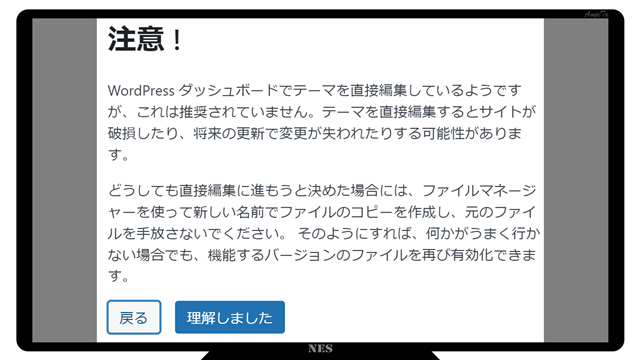
初めてのときは注意喚起が表示されます。

画面の右側にある『編集するテーマを選択』ドロップダウンメニューから、対象のテーマを選択します。
今回は子テーマ『subTheme』を選択します。
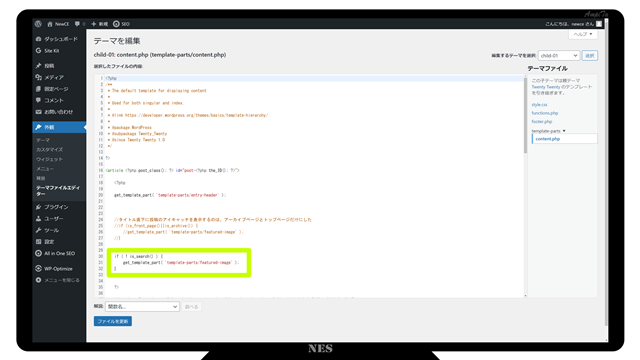
以下、例として『content.php』の内容を書き換える手順を示します。
画面右側にテーマファイルが一覧されるので『template-parts』フォルダ(ディレクトリ)から『content.php』を選択します。
真ん中の画面にファイルの中身が表示されるので、先述のとおりコードを書き換えます。

『ファイルを更新』ボタンを押すと書き換わります。
この作業に不安を覚える人は、ファイルを書き換える前に、画面に表示されている内容をすべてメモ帳にコピーしておくと良いと思います。
あるいは、content.php自体をダウンロードしてバックアップしておくと良いと思います。
WordPress初期設定(4)外観カスタマイズ[アイキャッチ画像]
アイキャッチ画像の表示方法をカスタマイズします。『content.php』の内容を書き換えます。
各ページのタイトル直下に表示されるアイキャッチ画像の表示設定は『content.php』ファイル内の以下のコードで定義されています。
<?php
get_template_part( 'template-parts/entry-header' );
if ( ! is_search() ) {
get_template_part( 'template-parts/featured-image' );
}
?>もし、表示するページと非表示のページを設けるとすれば、ここで記述を変更します。
先述の『if ( ! is_search() )』ですと、サーチ(検索)ページ以外ならばアイキャッチ画像を表示するという内容でした。
下記の通り書き換えると『もしトップページ、あるいはアーカイブページならば』アイキャッチ画像を表示するという内容に書き換わり、すなわち、投稿ページにはアイキャッチ画像が表示されないことになります。
固定ページはゼネラルマネジャーが管理し、投稿ページは各マネジャーが分散管理するといった場合、アイキャッチ画像を統一フォーマットで制作するのが大変なので、初めから表示しないようにしておこう、という場合に有用な命令です。
<?php
get_template_part( 'template-parts/entry-header' );
if (is_front_page()||is_archive()) {
get_template_part( 'template-parts/featured-image' );
}
?>先述の手順で『content.php』を書き換えます。

WordPress初期設定(5)追加CSS
CSSとは、ウェブサイトのデザインに関する指示をラクにするようなものです。サイズ、色、表示位置などを設定することができます。
Cascading Style Sheetsの略称です。言葉では『スタイルシート』や『シーエスエス』などと呼ばれています。
WordPressではCSSを追記することができます。
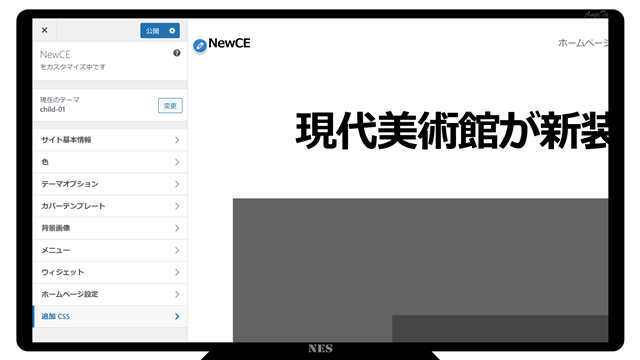
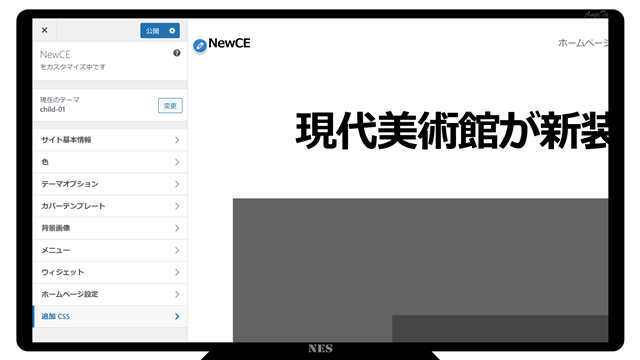
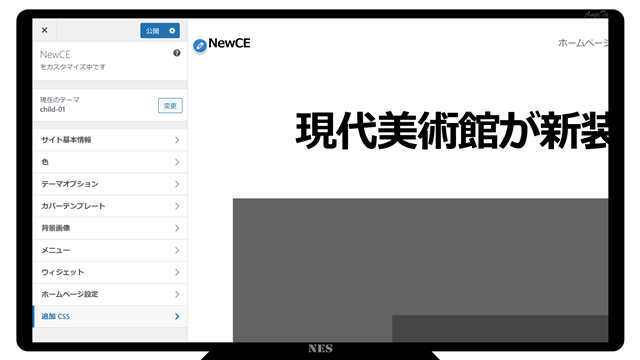
ダッシュボードの左側メニューの『外観』にカーソルを合わせ、サブメニュー『カスタマイズ』をクリックします。

現れたカスタマイズメニューから『追加CSS』をクリックします。

空白の入力欄が現れるので、任意の追加CSSを書き込んでいきます。

WordPress初期設定(6)外観カスタマイズ[ページ幅拡大]
先述の方法で追加CSSを編集します。
デフォルトでは余白が大きいため、下記コードを追記して余白の制御をこちらのコントロール下に置きます。
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 100rem;
width: calc(100% - 4rem);
}WordPress初期設定(7)外観カスタマイズ[ページタイトル非表示]
先述の方法で追加CSSを編集します。
デフォルトではページのヘッダーの下、ボディの最上段にページタイトルのテキスト、その直下にアイキャッチ画像が配置されます。
トップページのタイトルは表示する必要がないという場合は下記コードを追加CSSに記述します。
.home .entry-title {
display: none;
}
固定ページのタイトルは表示する必要がないという場合は下記コードを追加CSSに記述します。
.page .entry-title {
display: none;
}WordPress初期設定(8)外観カスタマイズ[文字サイズ縮小]
先述の方法で追加CSSを編集します。
デフォルトでは文字サイズが大きめなので、小さくしたいという場合は下記コードを追加CSSに記述します。
@media ( min-width: 1220px )
{
h1,
.heading-size-1
{
font-size: 5rem;
}
.singular .intro-text
{
font-size: 2.5rem;
letter-spacing: -0.03125em;
line-height: 1.375;
}
.comment-reply-title
{
font-size: 4rem;
line-height: 1.2;
margin-bottom: 6rem;
}
}
@media ( min-width: 700px )
{
h1,
.heading-size-1
{
font-size: 5rem;
}
h2,
.heading-size-2
{
font-size: 4rem;
}
h3,
.heading-size-3
{
font-size: 3rem;
}
h4,
.heading-size-4
{
font-size: 2.5rem;
}
h5,
.heading-size-5
{
font-size: 2.2rem;
}
h6,
.heading-size-6 {
font-size: 1.8rem;
}
h2.entry-title
{
font-size: 4rem;
}
}
WordPress初期設定(9)外観カスタマイズ[Contact7フォームラジオボタン改行]
先述の方法で追加CSSを編集します。
プラグイン『Contact7』をインストールしてお問合せフォームなどを設置する場合に限ったカスタマイズです。
ラジオボタンを設置した際に、1行にズラリと並んでしまうと見づらいので、ラジオボタンは1項目に1行ずつ割り当てる、改行を加えるというCSSです。
span.wpcf7-list-item
{
display: block;
}WordPress初期設定(10)外観カスタマイズ[色]
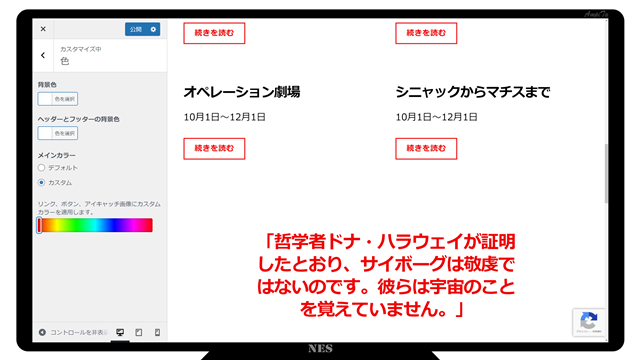
ダッシュボードの左側メニューの『外観』にカーソルを合わせ、サブメニュー『カスタマイズ』をクリックします。
現れたカスタマイズメニューから『色』をクリックします。

色は好みなので、適当に選択します。
筆者がつくるサイトの背景色は白色で統一しているので、『背景色』の色を白に変更します。
この措置は、視覚や色覚の課題を抱えている方々にも読みやすいようにするものです。

スタイルにウェブサイトのテーマカラーを適用する設定がなされている物に対する色の指定は『メインカラー』から行います。

これだけは色を数値で指定できないので、バーを動かして指定します。いくつかのサイトで統一した色を使いたいのですが、感覚で調整するしかありません。

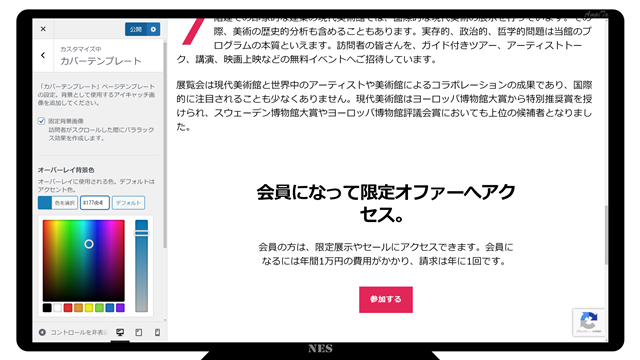
カスタマイズメニューに戻って『カバーテンプレート』をクリックします。

ここではカバーテンプレートの色を指定できます。
この設定はアイキャッチ画像などと関連するので、今は設定せずに、後で決めた方が良いと思いますが、色は設定してしまいたいという場合はここで実行します。

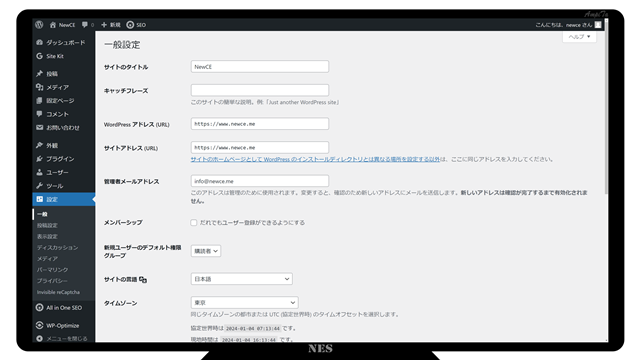
WordPress初期設定(11)サイト基本情報(一般)
このウェブサイトの基本的なことを決めていきます。
メニューの『設定』にカーソルを合わせ、『一般』をクリックします。
『サイトのタイトル』や『管理者メールアドレス』は『さくらのレンタルサーバ』のサーバコントロールパネルで決定した内容が反映されています。

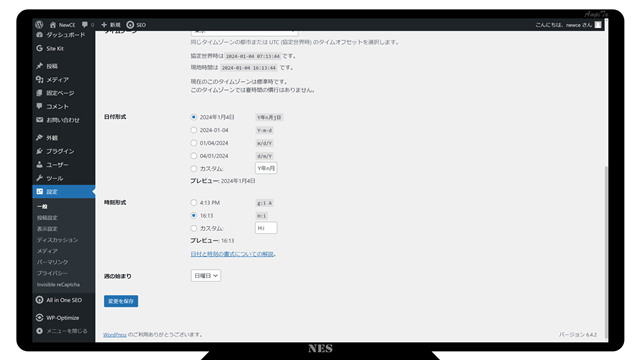
画面下方にスクロールすると日付や時刻の形式を決めるラジオボタンがあります。
すべて設定できたら『変更を保存』ボタンをクリックします。

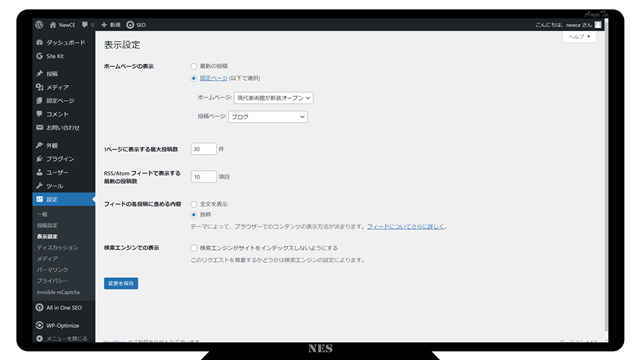
WordPress初期設定(12)表示設定
メニューの『設定』にカーソルを合わせ、『表示設定』をクリックします。
『ホームページの表示』を『固定ページ』のラジオボタンに合わせます。
ブログ専用のウェブサイトにする場合は『最新の投稿』で良いと思いますが、一般的なウェブサイトは固定ページスタートです。
『フィードの各投稿に含める内容』は『抜粋』にした方が良いと思います。『全文を表示』にしているとまぁまぁウザイです。

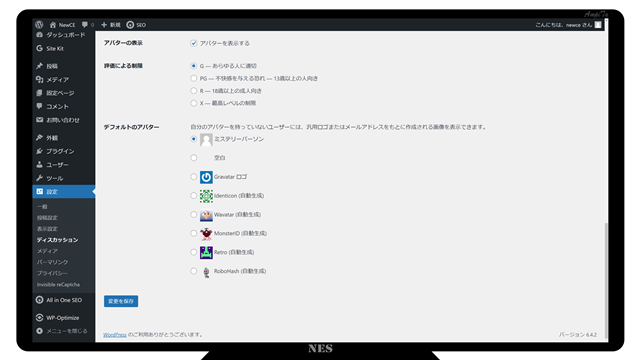
WordPress初期設定(13)ディスカッション
メニューの『設定』にカーソルを合わせ、『ディスカッション』をクリックします。
投稿ページにコメントの投稿を認めない場合は『デフォルトの投稿設定』で『新しい投稿へのコメントを許可』のチェックマークを外します。
この設定は、ページ毎に調整することができます。投稿ページを作ったあとで、調整画面で個別にチェックします。
スパムボットなどと呼ばれるコメントを書き込んでいく無用な来訪者が居るので、それを阻止するために『コメント表示条件』の『コメントの手動承認を必須にする』のチェックをオンにします。

アバターをどうするかという設定などを済ませたら『変更を保存』ボタンを押して設定を完了します。

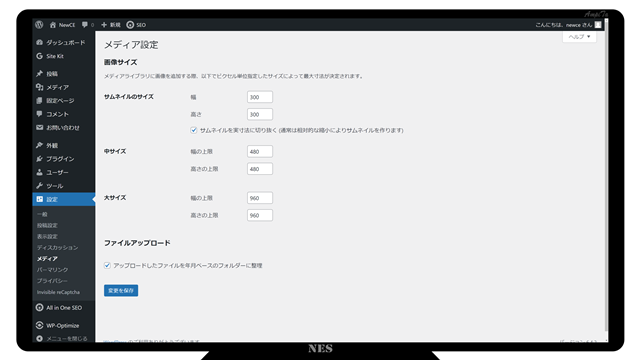
WordPress初期設定(14)メディア
メニューの『設定』にカーソルを合わせ、『メディア』をクリックします。
メディアに保存(アップロード)した画像サイズを自動調整する際のサイズを規定します。

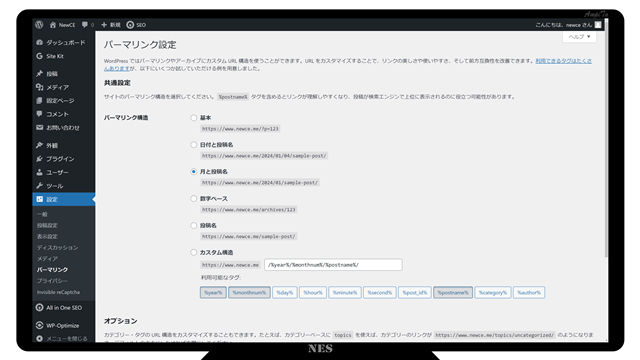
WordPress初期設定(15)パーマリンク
投稿ページを作った際に、どのようなURLにするかを決める設定項目です。
『基本』にしておくと、トップページを示すアドレスの後に、ページコードを示す『?p=****』のような記述が入ります。アスタリスクにはページ番号が入ります。
数字はユニークなものなので重複はありませんが、何のページを示しているのかわからないという欠点があります。
日付や月を入れてURLをつくる方法が整理しやすくなりますが、データの陳腐化が顕著に見えてしまいます。
ブログ的に扱うのであれば日付や月をベースにした方が良いと思いますが、製品を載せるようなサイトであれば、投稿名に型番などを入れるだけで構成しておいた方が整理しやすいと思います。
メニューの『設定』にカーソルを合わせ、『パーマリンク』をクリックします。
任意の『パーマリンク構造』を選択して『変更を保存』ボタンを押します。

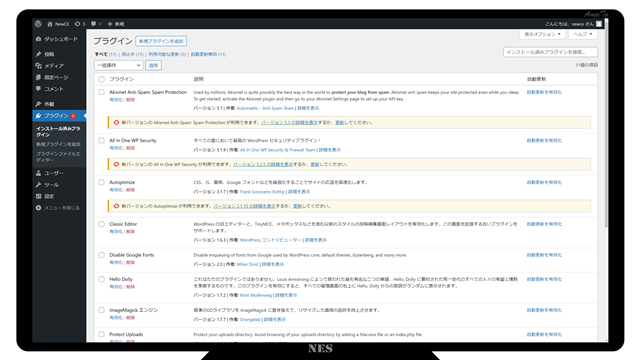
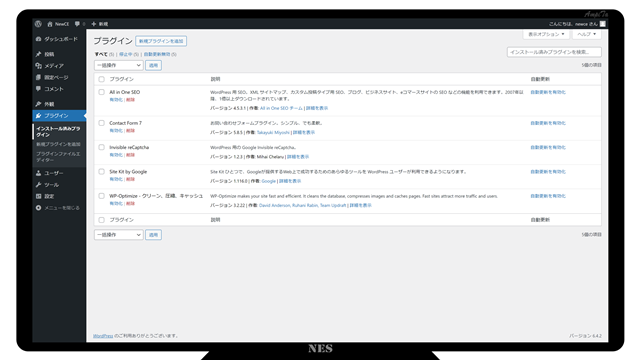
WordPress初期設定(16)プラグイン
WordPressダッシュボード画面の左側のメニューから『プラグイン』にカーソルを合わせ、サブメニューの『インストール済プラグイン』をクリックします。
表示されるプラグインの中に使いたい物があれば、それを『有効化』します。
筆者は一旦、全削除します。
使いたいものが入っている場合もあるのですが、似たような名称で違うもの、誤認させようという悪意すら感じるプラグインも存在するので、ここは慎重に進めます。

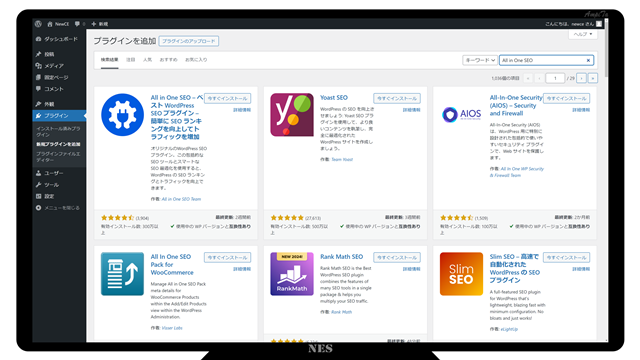
WordPressダッシュボード画面の左側のメニューから『プラグイン』にカーソルを合わせ、サブメニューの『新規プラグインを追加』をクリックします。
プラグインの数は膨大なので、目的のプラグインの名前を調べて絞り込んで行った方が良いです。

今回利用するプラグインは下記のものです。これらを検索して探し『今すぐインストール』ボタンを押してインストールします。
- All in One SEO
- Contact Form 7
- Invisible reCaptcha
- Site Kit by Google
- WP-Optimize

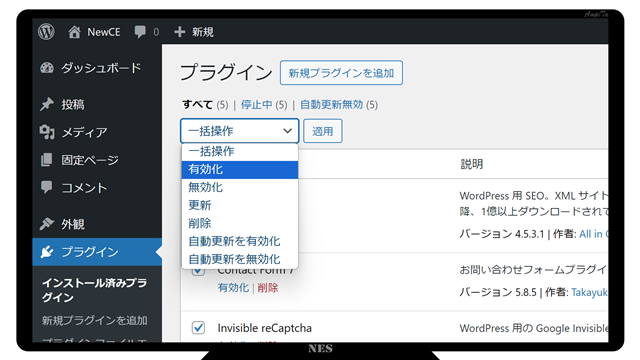
インストールを終えるとプラグイン画面にリストされるので、すべてのチェックボックスにチェックマークを入れ、ドロップダウンメニューから『有効化』を選択し、適用ボタンを押します。

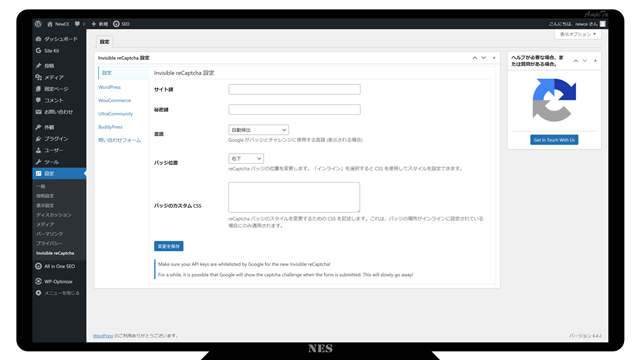
WordPress初期設定(17)プラグイン[reCAPTCHA]
WordPressのメニューから『設定』にカーソルを合わせ、リストから『Invisible reCaptcha』をクリックします。
サイトキー(鍵)とシークレットキー(秘密鍵)を入力し、『変更を保存』をクリックします。

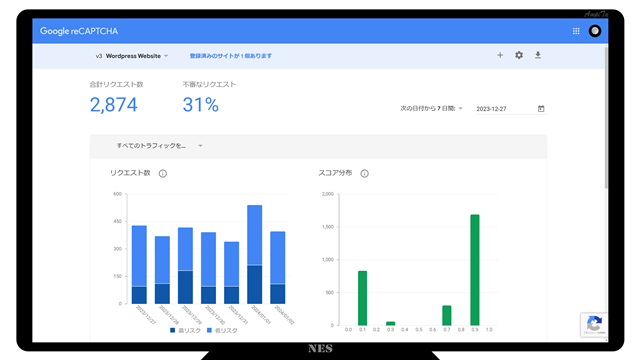
この処理を行う前に、Googleの reCAPTCHA の管理サイト Google reCAPTCHA (Admin) のウェブサイトで reCAPTCHA v3 の設定を終え、サイトキーなどを貰っておきます。
また、 Google reCAPTCHA (Admin) のウェブサイトで WordPressのウェブサイトのアドレスを登録しておく必要があります。WordPressのウェブサイトからreCAPTCHAへリクエストしても登録がなければ無視されます。
reCAPTCHAとはどのようなものか、Googleが動画で紹介しています。
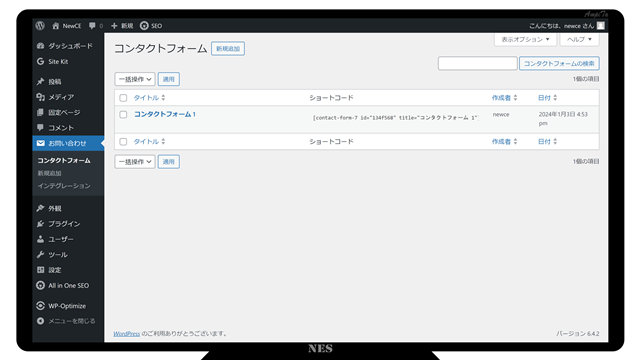
WordPress初期設定(18)プラグイン[Contact Form 7]
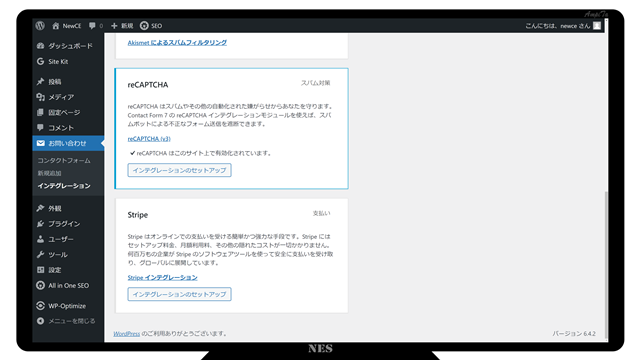
WordPressのメニューから『お問い合わせ』を選択します。
リストから『インテグレーション』を選び、クリックします。

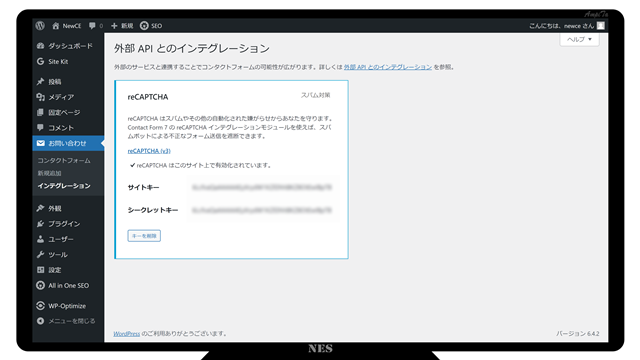
リストから『reCAPTCHA』を選び、『インテグレーションのセットアップ』をクリックします。

サイトキー(鍵)とシークレットキー(秘密鍵)を入力し、『変更を保存』をクリックします。

WordPress初期設定(19)プラグイン[Site Kit by Google]
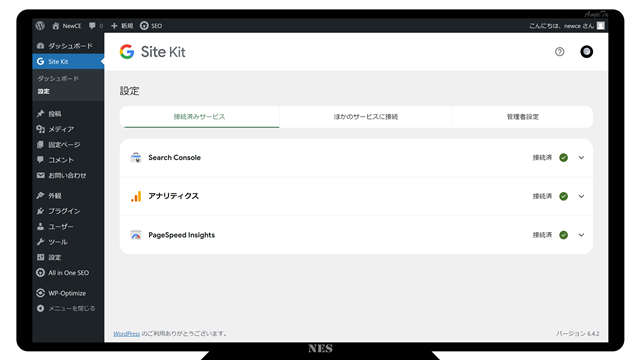
WordPressのメニューから『プラグイン』を選択します。
リストから『Site Kit by Google』の『設定』をクリックします。

Googleのアカウントとの接続を求めるポップが表示されるので、それに従って進めていくだけで各種設定を終えるようになっています。
比較的頻繁に初期設定ウィザードが更新されているので、すぐに陳腐化するためここでは割愛します。

プラグイン以外も活用
プラグインを使えば大抵のことはできますが、そのプラグインが開発者の都合などでメンテナンス(アップデート)をやめてしまった場合には、ときにまったく機能しなくなる可能性があります。
WordPressで使うテーマはときどきアップデートするので、それに合わせる必要があります。
プラグインが使えなくなると、影響を受ける全てのページを書き換える必要が生まれるので、そうならないように、あえてプラグインを使わないという選択もできます。
筆者が管理するウェブサイトにはアフィリエイト広告が埋め込まれている場合があります。閲覧者様にクリックして頂いたりお買い物していただくと広告料が入る仕組みです。
Amazon、楽天、Yahoo!など買い物したいサイトが異なると思うので、いくつかのボタンを設けています。
そのボタンを半自動的に作るソフトを、独自に開発しています。
この ALPH というソフトは、プラグインを使いません。
HTMLタグというものを生成するだけなので、そのタグをコピペすればアフィリエイト広告が埋め込まれます。
HTMLタグは独立して動くので、テーマのアップデートは関係ありません。
基本設計
WordPressのサイトは大きく『固定ページ』と『投稿ページ』で分けられます。
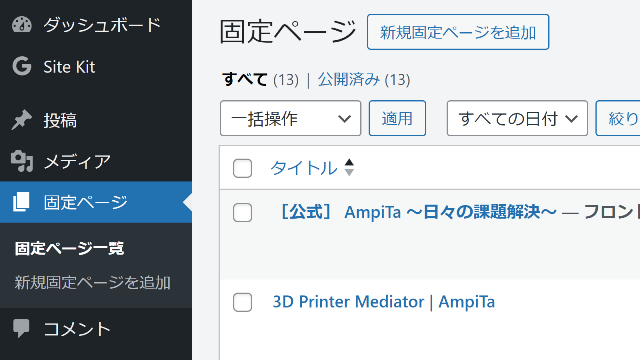
固定ページとして、トップページ(フロントページ)は必須です。一般的には会社概要や製品紹介など固定コンテンツのページが設けられます。固定ページはリンク先として利用される場合が多く、自サイト内でもヘッダーなどにリンクが設けられます。
投稿ページは随時追加されるページで、固定リンクを張るようなものではありません。
トップページ
├ 固定ページA
├ 固定ページB
└ 固定ページC(投稿ページトップ)
├ 投稿ページA
└ 投稿ページB
サイトを立ち上げて最初は固定ページ、特にトップページのデザイン修正やコンテンツ追加を行います。

固定ページをつくる
最初に固定ページをつくります。
WordPressでは『フロントページ』と称するトップページ、ポータルページは最初から用意されています。
アドレスで言うと『index.php』に該当します。
ほかに『組織概要』『about us』が必要になると思います。
組織によっては『活動報告』『製品情報』など組織の目的に近い部分のコンテンツは必要だと思います。
『お問合せ』のページは別途設けるのか、about usに含めるのかは組織ごとに考え方が異なります。
このウェブサイトをどのような目的で見てもらいたいか、という視点で固定ページを構築します。
のちに、アクセス解析を見て、このサイトがどう見られているかがわかると構成が変わってきます。

基本的なページ作成手順
固定ページでも投稿ページでも、基本的な作業は同じです。
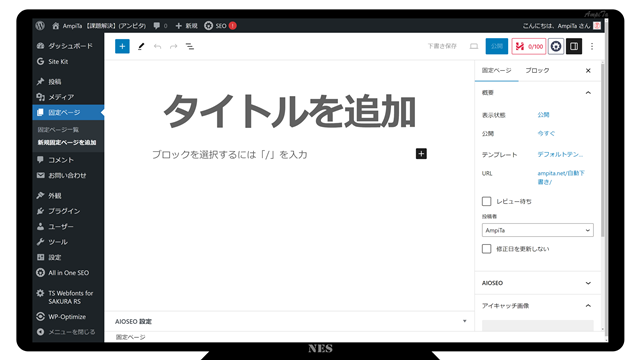
まず、新規ページ作成ボタンを押します。この時点ではページ名称などは決まっていません。空のページが用意されます。
下図は固定ページの新規画面です。

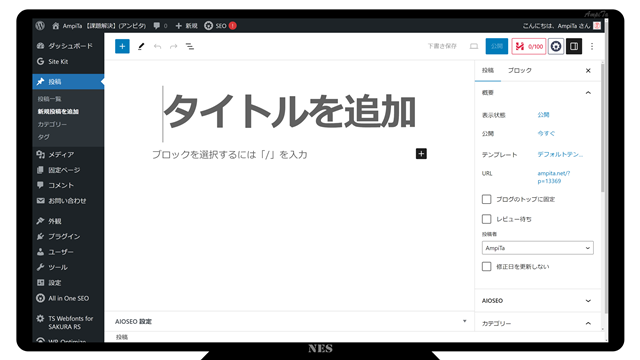
下図は投稿ページの新規画面です。
固定ページとの大きな違いは、カテゴリーが選択できるようになっている点です。

タイトルを入力します。
タイトルが無いとページとして機能しません。
タイトル入力後にページの下書き保存などを行うと、パーマリンク設定で設定した形式でURLが生成されます。
日本語でタイトルを付けると、URLに日本語が入ってしまうので英数に変更することをお勧めします。
本文は何を入力しても良いですし、空欄でもページは作れてしまいます。
画面右上の『公開』ボタンを押せば、このページは公開されます。
『公開』ボタンを押さずに、キーボードの Ctrl キーを押しながら S キーを押すと、下書きが保存されます。
細かなテクニックについては、別途ページを設けたいと思います。
おわりに
今回はWordPressでウェブサイトを構築する手順について詳細に書いてみました。
筆者は現在、10個のドメインを管理しています。ウェブサイトはいずれもWordPressで管理、レンサバはさくらのレンタルサーバを利用しています。
今回は、2024年になって早々に取得した新しいドメイン用にウェブサイトを構築しようと準備したので、備忘録的に記事を作りました。
いくつもサイトを作ってきましたが、なぜそのように設定したのかを忘れてしまっている箇所や、PHPの知識レベルが上がったのでスマート化できる部分を発見したりと、素人ゆえのアップデートがあり、有意義でした。
新しいウェブサイト構築の次は、コンテンツの充実です。取材などに奔走したいと思います。
最後までお読みいただき、ありがとうございました。